One of the most commonly used views in SwiftUI is the Form view, which is a container for grouping related controls and data entry fields in a structured way. In this post, we’ll explore the basics of SwiftUI Form, along with some examples and use cases.
Basics of SwiftUI Form
A SwiftUI Form is created using the Form view, which is a container that automatically adjusts its content to fit the available space. The Form view provides several default styles for its child views, including default, grouped, and insetGrouped. Here’s a basic example of a Form:
import SwiftUI
struct ContentView: View {
@State var firstName: String = ""
@State var lastName: String = ""
var body: some View {
Form {
Section {
Text("First Name")
TextField("Enter your first name", text: $firstName)
}
Section {
Text("Last Name")
TextField("Enter your last name", text: $lastName)
}
Section {
Button("Submit") {
// Save form data
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(firstName: "Nick", lastName: "Jensen")
}
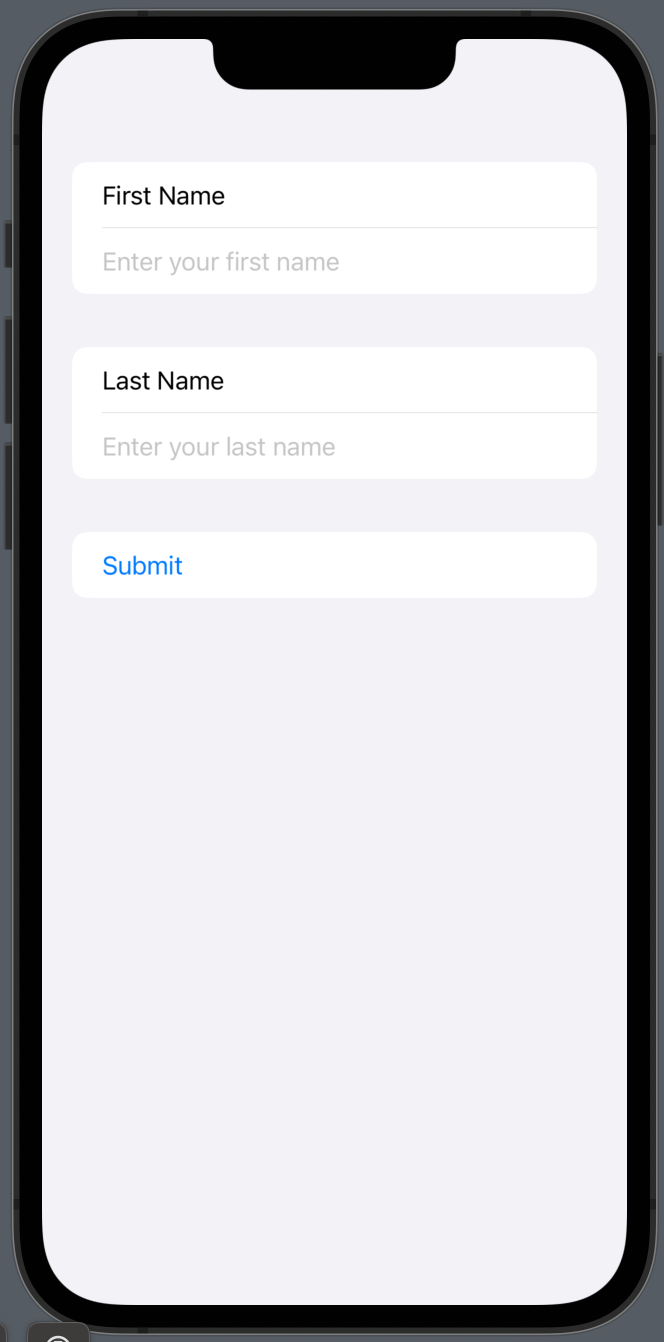
}The code above will produce the following view:

In this example, we’ve created a simple form with two sections, one for first name and one for last name. Each section contains a Text view and a TextField view. We’ve also added a third section with a Button view for saving the form data.
That is pretty much the simplest Form you can make and you get the placeholder out of the box — nice and easy.
Use cases for SwiftUI Form
SwiftUI Form is a versatile view that can be used in a variety of use cases and makes your life a bit easier.
Here are a few examples of where to use Form:
Data entry forms
One of the most common use cases for SwiftUI Form is data entry forms. Forms can be used to collect user input for creating profiles, submitting feedback, or filling out surveys. In addition to TextFields, Forms can contain other types of input controls like Toggle, DatePicker, and Stepper.
struct FeedbackForm: View {
@State var feedbackText = ""
@State var rating = 5
@State var isAnonymous = false
var body: some View {
Form {
Section(header: Text("Feedback")) {
TextField("Enter your feedback", text: $feedbackText)
Stepper("Rating: \(rating)", value: $rating, in: 1...10)
}
Section {
Toggle("Anonymous", isOn: $isAnonymous)
}
Section {
Button("Submit") {
// Submit feedback
}
}
}
}
}The code above will produce the following view:

In this example, we’ve created a feedback form with a TextField for collecting feedback, a Stepper for rating, a Toggle for anonymity, and a Button for submitting the feedback.
Settings screens
Another common use case for SwiftUI Form is settings screens. Forms can group related settings and preferences, such as user profiles, notifications, and privacy.
In the following code example, we will create a user-friendly settings screen that shows a user’s name and e-mail. The screen will also enable the user to turn on notifications. It’s made with a Form that contains two sections.
struct SettingsScreen: View {
@State var notificationsEnabled = true
@State var selectedSound = ""
var body: some View {
Form {
Section(header: Text("User")) {
Text("Name: Mike")
Text("Email: johndoe@example.com")
}
Section(header: Text("Notifications")) {
Toggle("Enable notifications", isOn: $notificationsEnabled)
Picker("Notification sound", selection: $selectedSound) {
Text("Default").tag("default")
Text("Chimes").tag("chimes")
Text("Synth").tag("synth")
}
}
}
}
}The code above will produce the following result:

Round up on SwiftUI Form
In conclusion, SwiftUI Form is a valuable tool for developers looking to create intuitive and efficient user interfaces in their iOS apps.
With its ease of use, customization options, and dynamic resizing and scrolling capabilities, Form simplifies the creation of complex forms with various input types and styles.
SwiftUI Form can greatly enhance the user experience and streamline the app development process, making it a great choice for developers.