In SwiftUI, the TextField is a versatile user interface element that allows users to input text seamlessly. One way to enhance the visual appeal and user experience of TextFields is by customizing their background colors. In this blog post, we’ll delve into different techniques for setting background colors for SwiftUI TextFields and explore creative use cases.
In this guide about background color for textfield in SwiftUI we will cover the basics but also learn how to set a gradient background and how to change the background based on user input
SwiftUI TextField Background Color
In SwiftUI, you can set the background color of a TextField using the background modifier. This modifier allows you to apply various shapes, colors, or gradients as the background of the TextField.
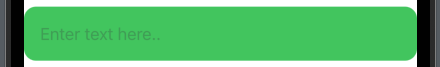
In the following example we will create a TextField with rounded corners and a green background:
struct TextFieldContent: View {
@State var textInput: String = ""
var body: some View {
TextField("Enter text here..", text: $textInput)
.padding()
.background(Color.green)
.cornerRadius(12)
}
}The result:

As you can see it’s pretty straightforward to add a background to a textfield
Gradient Backgrounds for TextField in SwiftUI
Adding gradients to the TextField background can create stunning visual effects. SwiftUI makes it easy to apply gradients using the RadialGradient or LinearGradient shapes.
It can really make the design of your app stand out.
RadialGradient background
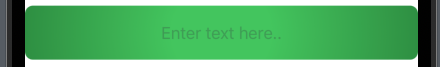
Here we are making a TextField that is light blue in the middle and turns darker on the edges. We will enter the text inside the text field so it’s easier to see it.
struct TextFieldContent: View {
@State var textInput: String = ""
var body: some View {
TextField("Enter text here..", text: $textInput)
.padding()
.background(
RadialGradient(
gradient: Gradient(colors: [.green, .black]),
center: .center,
startRadius: 50,
endRadius: 750)
)
.multilineTextAlignment(.center)
.cornerRadius(8)
}
}The result:

LinearGradient background
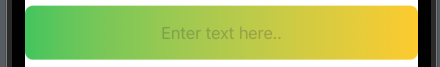
In this next example, we will create a linear gradient that goes from green to yellow and also center the text.
struct TextFieldContent: View {
@State var textInput: String = ""
var body: some View {
TextField("Enter text here..", text: $textInput)
.padding()
.background(
LinearGradient(
gradient: Gradient(colors: [Color.green, Color.yellow]),
startPoint: .leading,
endPoint: .trailing)
)
.multilineTextAlignment(.center)
.cornerRadius(8)
}
}The result:

Conditional Background Colors for TextField
You can dynamically change the background color based on user input or specific app conditions, giving your interface a dynamic feel.
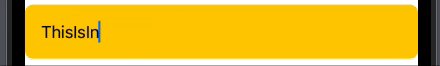
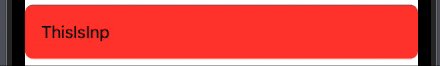
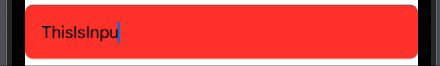
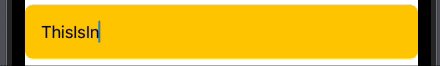
In the following example, we will start with a yellow background and turn it red if the text input count is larger than 8.
struct TextFieldContent: View {
@State var textInput: String = ""
var body: some View {
TextField("Enter text here..", text: $textInput)
.padding()
.background(textInput.count > 8 ? Color.red : Color.yellow)
.cornerRadius(8)
}
}The result:

Conclusion
Customizing the background color of SwiftUI TextFields is a great way to make your app’s interface more engaging and visually appealing to your users thereby making your app stand out.