In this article, we’ll explore the power of SwiftUI’s redacted views, including their use cases and examples. You will be able to implement redated in no time.
What is redacted in SwiftUI?
In SwiftUI, “redacted” refers to the ability to hide or obscure sensitive information in an application’s user interface.
SwiftUI provides a modifier called “redacted” that allows developers to easily redact information by replacing it with a placeholder. The redacted modifier can be applied to any SwiftUI view, including text, images, and shapes.
When applied, the redacted modifier hides the view’s content and replaces it with the specified placeholder, improving the security and privacy of an application.
SwiftUI redacted example
To keep things simple, we will create two Text elements where you can read one of the texts and the other one is hidden aka. redacted, by using the .redacted modifier:
struct RedactedView: View {
var body: some View {
Text("Hello, World! You can see this")
Text("This is hidden!").redacted(reason: .placeholder)
}
}And the view will look like this:

Use the unredacted modifier in SwiftUI
Now we have learned how to use the redacted modifier and now it’s time to learn how to use the unredacted modifier.
Let’s say you have a large view containing a lot of data and you want to redact all of the text but one sentence. Then you can wrap your text elements in a VStack and add the .redacted modifier to the whole VStack and add the unredacted to the one text element you want to show:
struct RedactedView: View {
var body: some View {
VStack {
Text("This is sooooo hidden")
Text("Hide me")
Text("This is hidden")
Text("YOU CAN SEE ME!")
.unredacted()
}
.redacted(reason: .placeholder)
}
}Which will produce the following result:

Redacted while loading in SwiftUI
The above example of redacted is great if you are building a view where you have to hide some data, like credit card details but you can also use redacted when you are loading data.
We will create a simple view that contains: isLoading bool, fetch data function, a button the fetch data, and a Text field using the redacted modifier.
We are not really fetching data but simply making a 1.5 second delay to fake it.
struct RedactedView: View {
@State var isLoading: Bool = false
var body: some View {
Button {
fetchData()
}label: {
Text("Fetch data")
}
Text("This is alot of data I am fetching right now...")
.redacted(reason: isLoading ? .placeholder : [])
}
func fetchData() {
isLoading = true
let seconds = 1.5
DispatchQueue.main.asyncAfter(deadline: .now() + seconds) {
isLoading = false
}
}
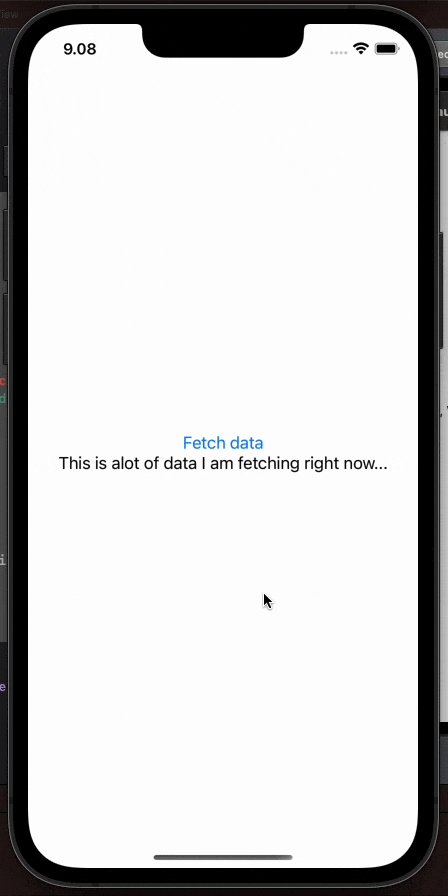
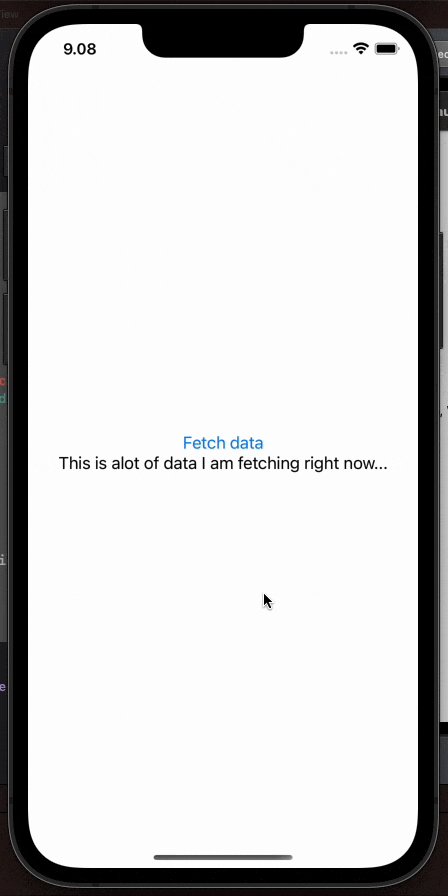
}Which will produce the following result:

Redacted on List
To redact a list in SwiftUI, you can use the “List” view in combination with the “redacted” modifier. Here’s an example:
struct RedactedView: View {
@State var items: [String] = ["This row is hidden","This row is hidden","This row is hidden","This row is hidden","This row is hidden","This row is hidden","This row is hidden"]
var body: some View {
List {
ForEach(items, id: \.self) { item in
Text(item)
.redacted(reason: .placeholder)
}
}
}
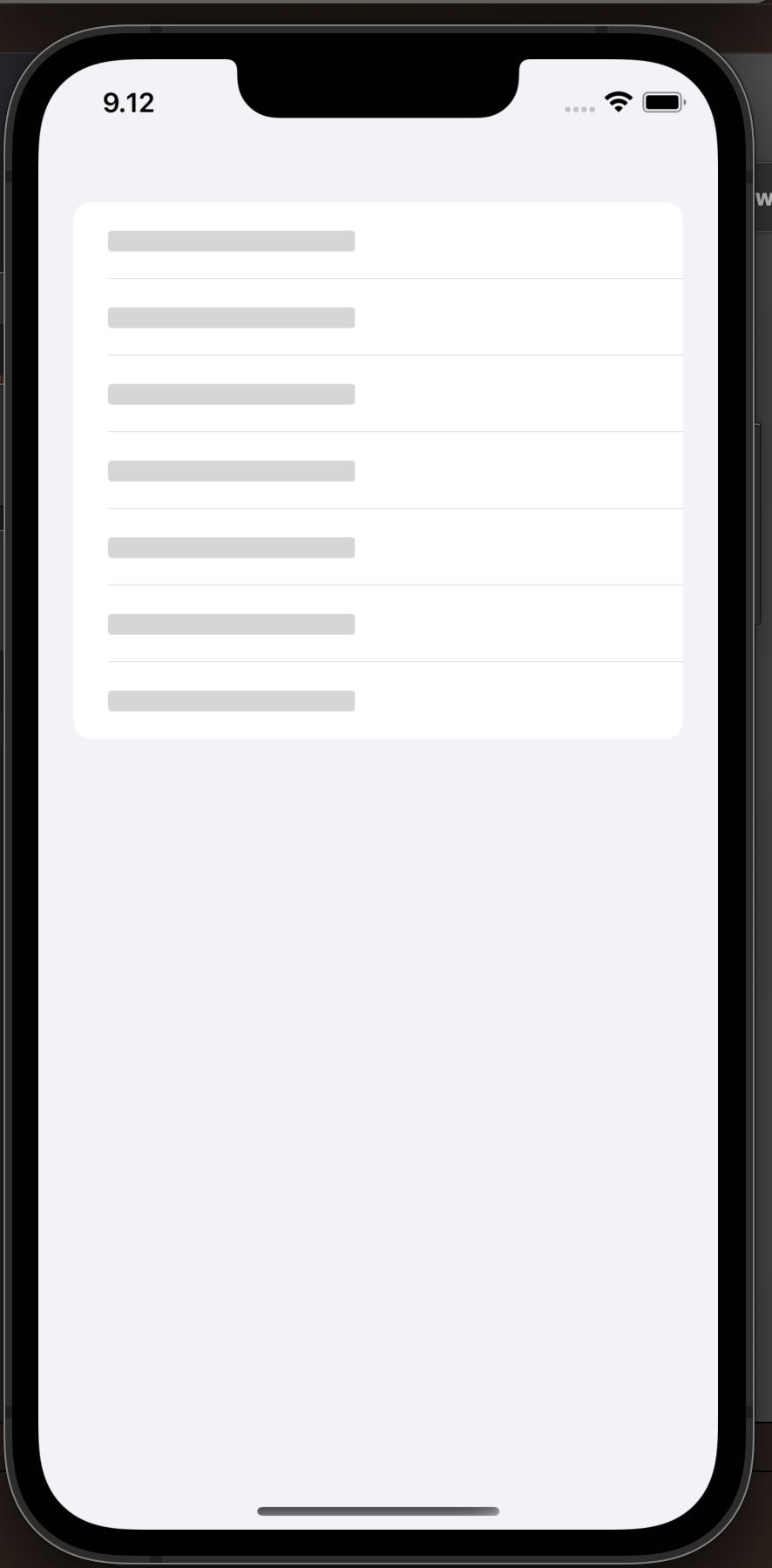
}Which will produce the following view:

It seems basic and it is but if you show a redacted list while your app is fetching data your users can see the app is working and it gives a great user experience.
Redacted on button
Let’s say you want to show the redacted state when you fetch data in your app, and your view has a button. The button will also be redacted right out of the box which is great — but the button is active even in redacted mode. Let me show you how to fix that.
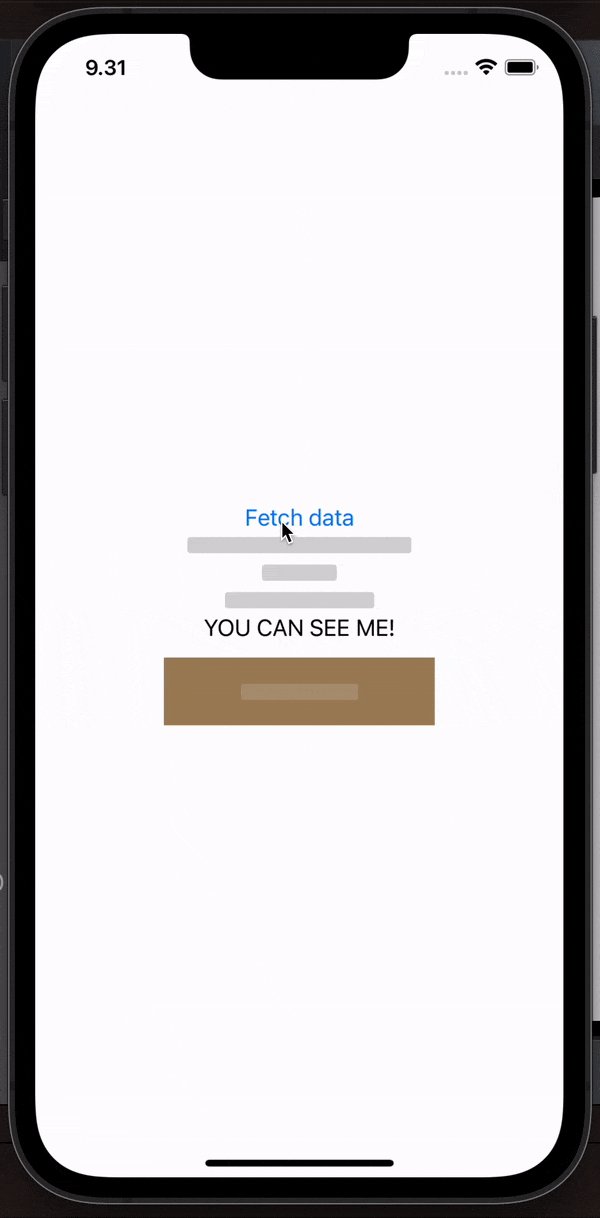
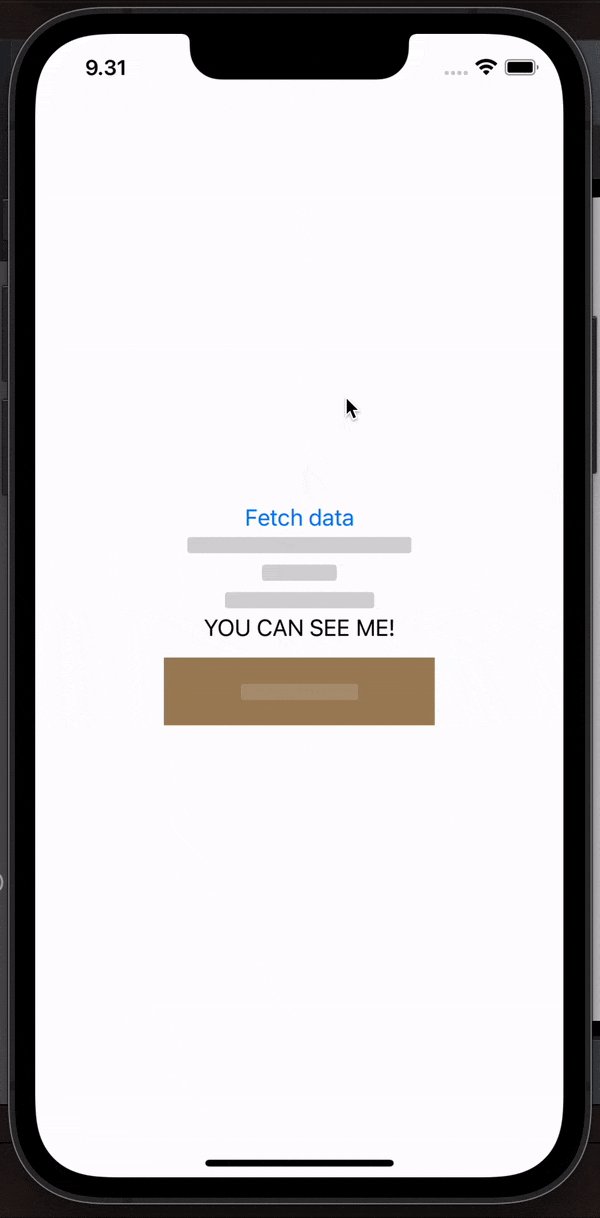
We combine the examples before and have a few Text elements where one is unredacted and we have our fetch data function:
struct RedactedView: View {
@State var isLoading: Bool = false
var body: some View {
Button {
fetchData()
}label: {
Text("Fetch data")
}
VStack {
Text("This is sooooo hidden")
Text("Hide me")
Text("This is hidden")
Text("YOU CAN SEE ME!")
.unredacted()
Button {
}label: {
Text("I am button")
.frame(width: 200, height: 50)
.background(Color.brown)
.foregroundColor(Color.white)
}
}
.redacted(reason: isLoading ? .placeholder : [])
}
func fetchData() {
isLoading = true
let seconds = 1.5
DispatchQueue.main.asyncAfter(deadline: .now() + seconds) {
isLoading = false
}
}
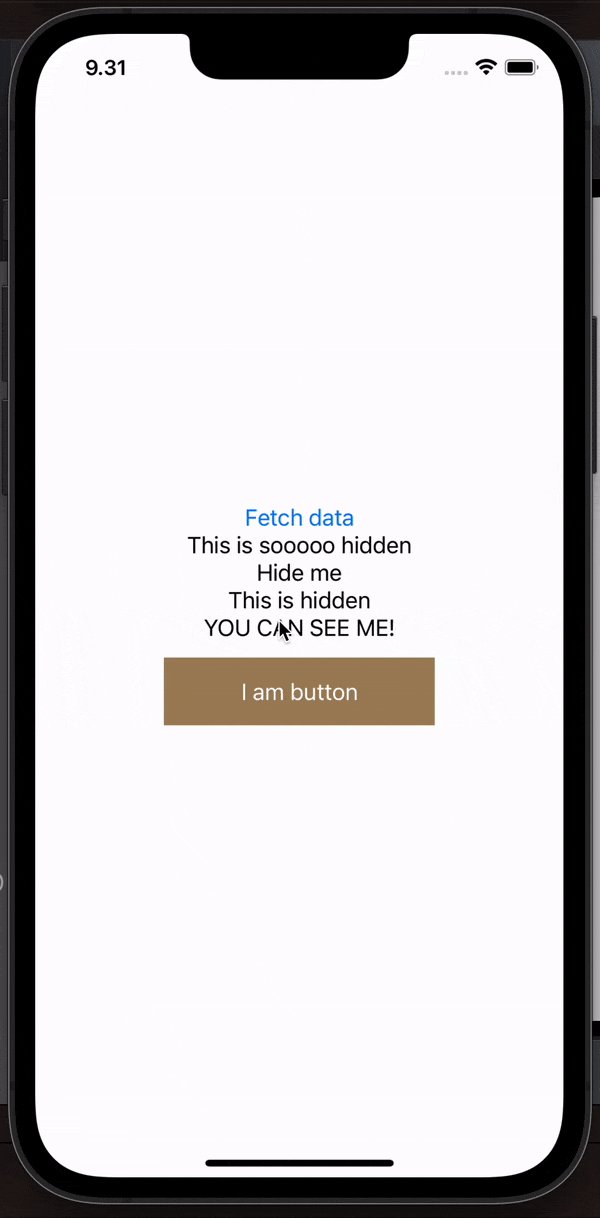
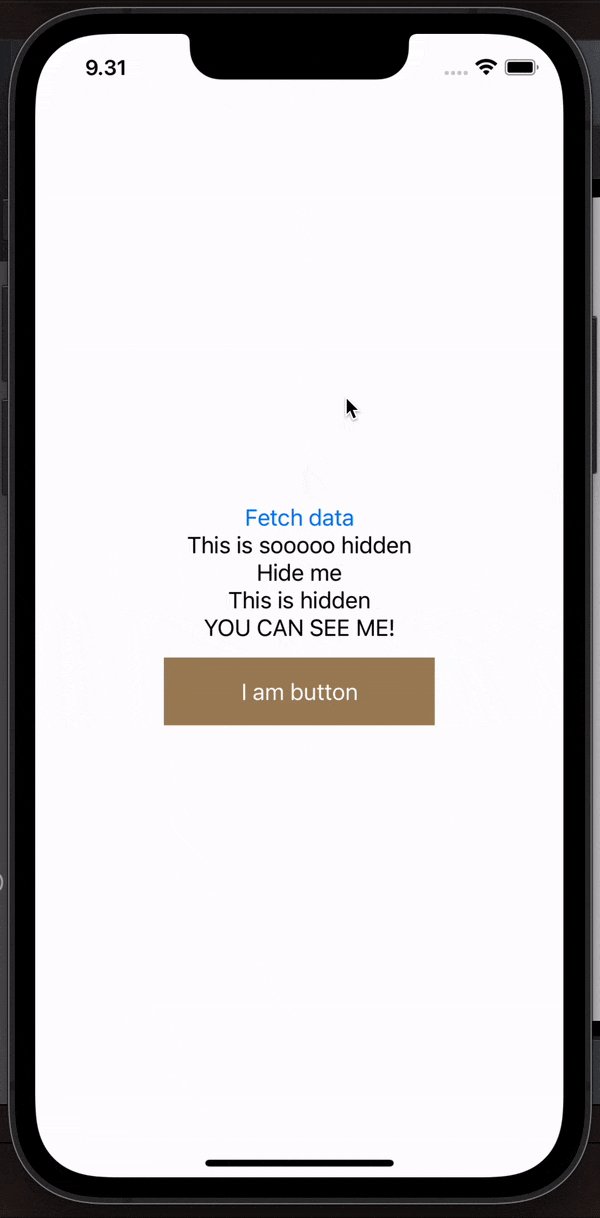
}Which will produce the following result:

That looks great and all, but the button is still active — meaning the button is active even though it is redacted.
Luckily we can easily disable the button while we are loading data by using the .disabled modifier like so:
.disabled(isLoading ? true : false)SwiftUI redacted use cases
There are several use cases where the redacted modifier in SwiftUI can be useful:
- Privacy-sensitive data: If your app deals with sensitive data such as personal information, you can use
redactedto hide that information and provide a reason for why it’s hidden. - Placeholder views: If you’re waiting for data to load from a network request or some other async operation, you can use
redactedto display a placeholder view with a reason for why the data is not yet available. - Layout and design: Sometimes, you may want to experiment with different layouts or design ideas without fully implementing them. You can use
redactedto temporarily hide parts of your view hierarchy while still preserving the layout and structure.
Summary on redacted in SwiftUI
Using .redacted can be a good idea for several reasons:
- It helps protect user privacy by hiding sensitive information.
- It provides a better user experience by displaying a placeholder view with a reason for why the data is not yet available.
- It can simplify the development process by allowing you to experiment with different layouts and design ideas without fully implementing them.
In conclusion, the .redacted modifier in SwiftUI is a useful tool that can improve the privacy, user experience, and development process of your app. If your app deals with sensitive data or has parts that may be incomplete or loading, using .redacted can be a good way to handle those scenarios.