SwiftUI Sheet is a type of modal presentation style in Apple’s SwiftUI framework for building user interfaces on Apple platforms like iOS, iPadOS, and macOS.
Sheets present new content as a slide-over card that covers part of the screen and is used to initiate a task or to present a small amount of content. You can interact with the content on the main screen while the sheet is open.
You can dismiss the sheet by tapping on the background, dragging it down, or using a specific action. To create a sheet in SwiftUI, use the sheet modifier on a view.
SwiftUI sheet basics
It is really simple to use the sheet function and it’s really useful in many use cases.
The first thing you need to do is to add a @State var bool, isShowingSheet, that controls when the sheet is shown.
Then you need to create a button the toggle the isShowingSheet bool.
And lastly, you need to add a .sheet with isPresented that listens to isShowingSheet.
Now let me show you a code example:
import SwiftUI
struct ShowSheetView: View {
@State var isShowingSheet: Bool = false
var body: some View {
VStack {
Button {
isShowingSheet.toggle()
} label: {
Text("Show sheet")
}
}.sheet(isPresented: $isShowingSheet){
Text("I am a sheet")
}
}
}
struct ShowSheetView_Previews: PreviewProvider {
static var previews: some View {
ShowSheetView()
}
}Which will produce the following result:

That is a really basic example and if you want to show an entirely new view, you can simply execute that instead of Text(“I am a sheet”) — let me show you.
First, create a new view called IAmSheetView.swift and add Text(“I am sheet view”) to the view.
Then go back to the ShowSheetView and replace Text(“I am a sheet”) with IAmSheetView().
IAmSheetView.swift:
import SwiftUI
struct IAmSheetView: View {
var body: some View {
Text("I am sheet view")
}
}
struct IAmSheetView_Previews: PreviewProvider {
static var previews: some View {
IAmSheetView()
}
}ShowSheetView.swift
import SwiftUI
struct ShowSheetView: View {
@State var isShowingSheet: Bool = false
var body: some View {
VStack {
Button {
isShowingSheet.toggle()
} label: {
Text("Show sheet")
}
}.sheet(isPresented: $isShowingSheet){
IAmSheetView()
}
}
}
struct ShowSheetView_Previews: PreviewProvider {
static var previews: some View {
ShowSheetView()
}
}Which will produce the following result:

Now you have an entirely new view you can style as you want — super simple and useful.
SwiftUI sheet half screen
As of iOS 16, it is really easy to how a sheet that only covers half, you have to use .presentationDetents on the sheet view — and set it to .medium
Let me show you an example:
import SwiftUI
struct ShowSheetView: View {
@State var isShowingSheet: Bool = false
var body: some View {
VStack {
Button {
isShowingSheet.toggle()
} label: {
Text("Show sheet")
}
}.sheet(isPresented: $isShowingSheet){
IAmSheetView()
.presentationDetents([.medium])// <--- half screen
}
}
}
struct ShowSheetView_Previews: PreviewProvider {
static var previews: some View {
ShowSheetView()
}
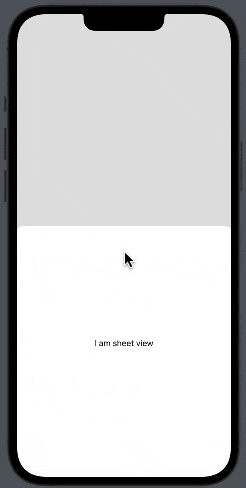
}Which will produce the following result:

As you can see it’s simple in iOS 16 to make a sheet half screen. Besides .medium where is slow .large, you can use.
SwiftUI sheet dismiss button
One of the features in the sheet is that you can drag it down to dismiss, but maybe you want to show a sheet covering the entire screen and you can’t drag it down — meaning you control programmily when the sheet should dismiss.
First, we need to add a binding from the ShowSheetView to the IAmSheetView.
So add the following binding in the IAmSheetView.swift
@Binding var isShowSheet: BoolThen we add a button that sets the binding to false which will dismiss the full screen sheet — also in the IAmSheetView.swift:
Button("Dismiss sheet"){
isShowSheet = false
}Lastly, we need to go back to our ShowSheetView.swift and change .sheet to .fullScreenCover and pass the isShowingSheet bool:
.fullScreenCover(isPresented: $isShowingSheet){
IAmSheetView(isShowSheet: $isShowingSheet)
}Which will produce the following result:

Here is the complete code:
ShowSheetView.swift
import SwiftUI
struct ShowSheetView: View {
@State var isShowingSheet: Bool = false
var body: some View {
VStack {
Button {
isShowingSheet.toggle()
} label: {
Text("Show sheet")
}
}.fullScreenCover(isPresented: $isShowingSheet){
IAmSheetView(isShowSheet: $isShowingSheet)
}
}
}
struct ShowSheetView_Previews: PreviewProvider {
static var previews: some View {
ShowSheetView()
}
}IAmSheetView.swift
struct IAmSheetView: View {
@Binding var isShowSheet: Bool
var body: some View {
Button("Dismiss sheet"){
isShowSheet = false
}
Text("I am sheet view")
}
}Conclusion
SwiftUI sheet is a powerful and flexible user interface component that can greatly enhance the user experience in iOS apps. With its easy-to-use and intuitive syntax, sheet allows developers to quickly and easily create dynamic and responsive pop-up views that can display a variety of content.
One of the key advantages of using SwiftUI sheet is its ability to present new views on top of the current view, allowing developers to provide contextual information and interactions without disrupting the user’s current flow. This feature can help to improve the user experience by providing quick access to important information or functionality.
Additionally, SwiftUI sheet provides a seamless and intuitive way to dismiss the presented view, which can further enhance the user experience and simplify the app development process.
Overall, SwiftUI sheet is a great idea to use in app development, as it provides a powerful and flexible solution for presenting contextual information and interactions to the user. By leveraging the benefits of sheet, developers can create more efficient and user-friendly pop-up views that enhance the overall experience for users.